「Amazon CloudFront が設定可能な CORS、セキュリティ、およびカスタム HTTP レスポンスヘッダーをサポート」で Lambda@Edge なしで Response にカスタムヘッダーを追加することが可能になりました。 これを使って、このサイトにも Security Headers を追加してみます。
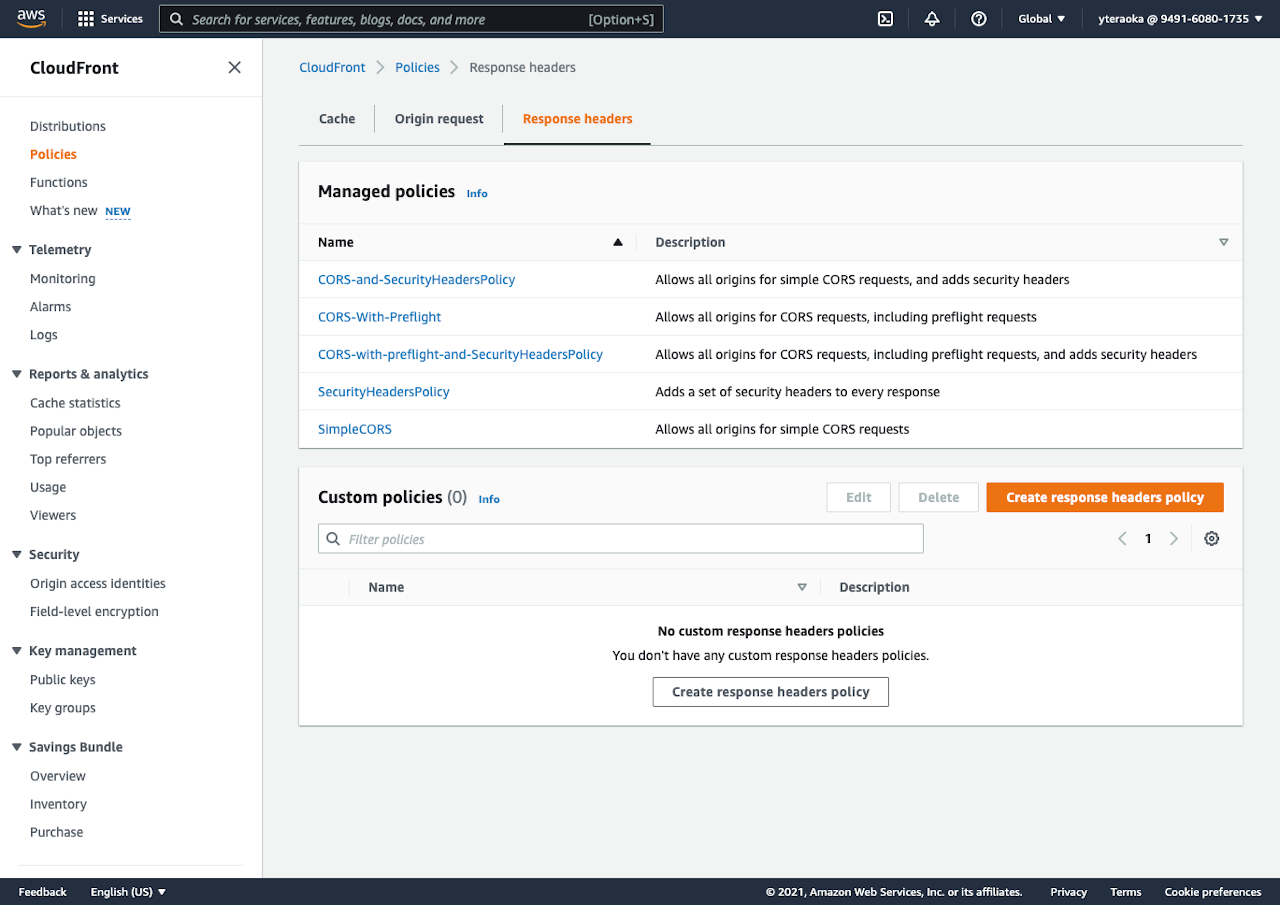
CloudFront のコンソールで、Policies → Response headers にアクセスすると Managed policies があり、次のポリシーが存在します。
- CORS-and-SecurityHeadersPolicy
- CORS-With-Preflight
- CORS-with-preflight-and-SecurityHeadersPolicy
- SecurityHeadersPolicy
- SimpleCORS
SecurityHeaders と CORS の組み合わせパターンですね。

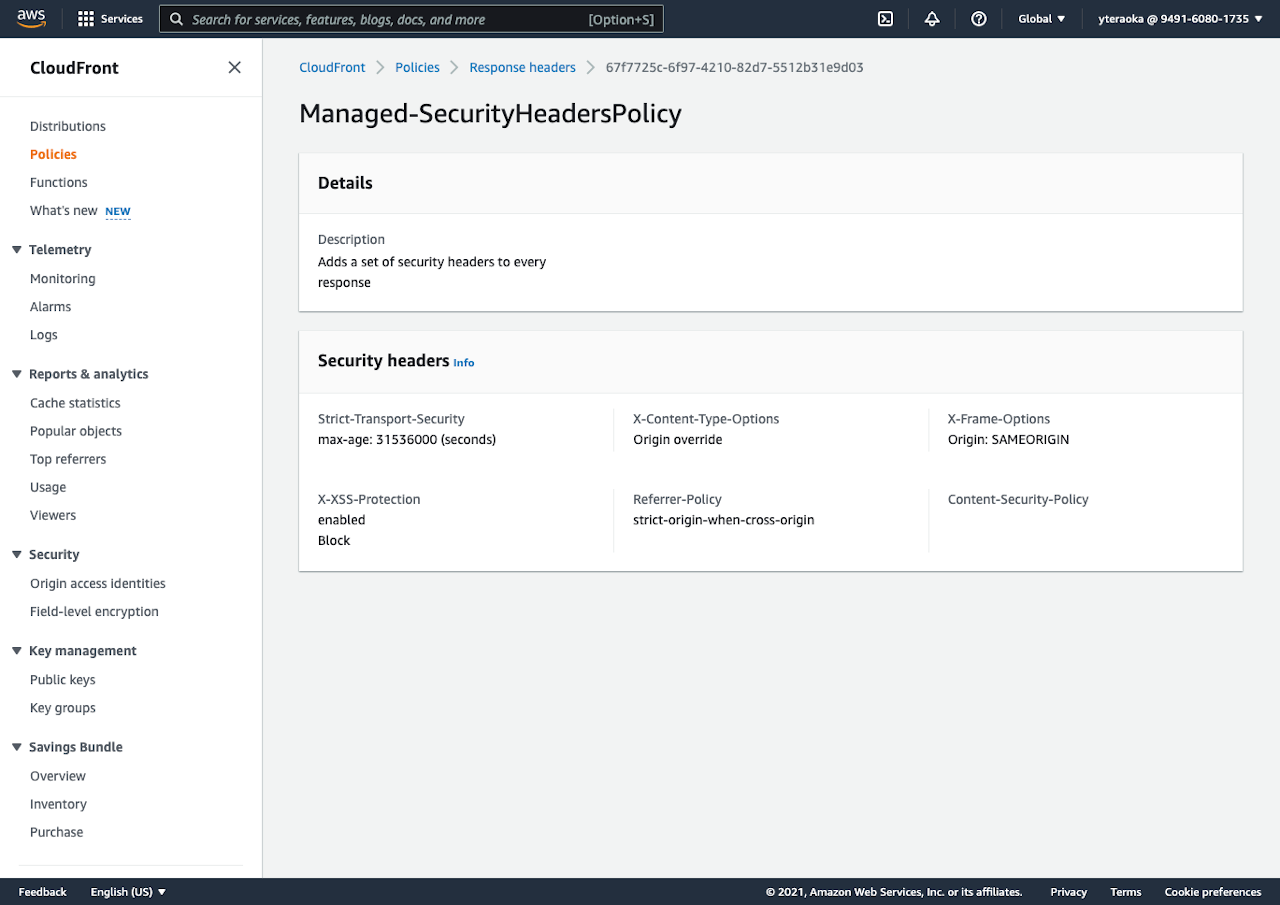
SecurityHeadersPolicy ではレスポンスに次の Header がセットされます。
Strict-Transport-Security: max-age=31536000
X-Content-Type-Options: nosniff
X-Frame-Options: SAMEORIGIN
X-XSS-Protection: 1; mode=block
Referrer-Policy: strict-origin-when-cross-origin
これを Distributions → Behaviors の Response headers policy で選択します。