前回の続きです。 beta2 から beta3 に更新されて Amazon EKS も管理できるようになっていました。
今回は Rancher の Web UI からポチポチやってコンテナをデプロイしてみます。
DigitalOcean に3台の node で Kubernetes 環境を作った状態から始めます。
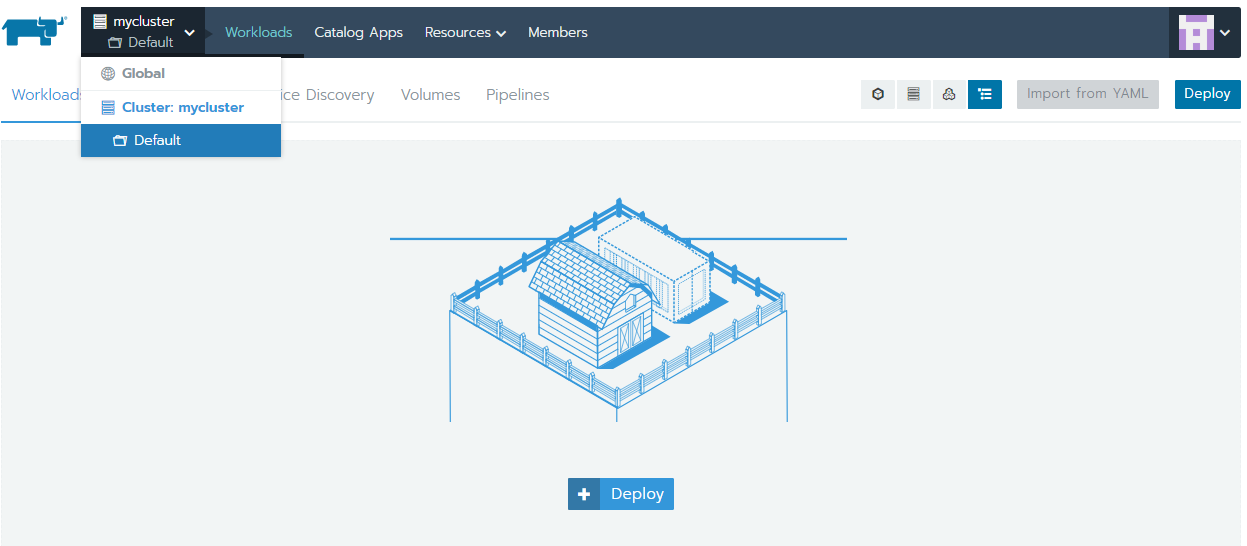
Workloads ページから Deploy ボタンをクリックします

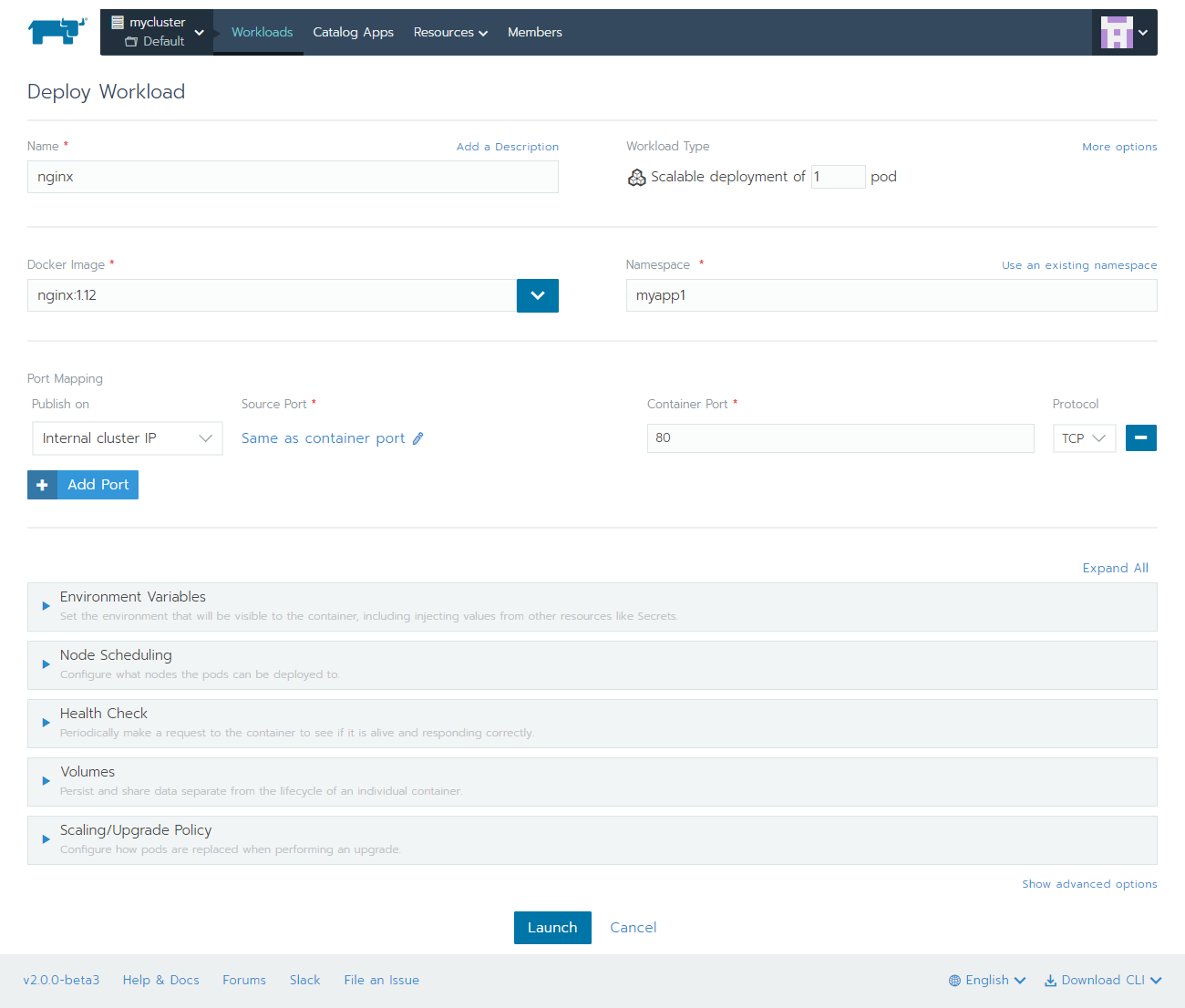
nginx コンテナをデプロイします。必須項目だけ埋めます。
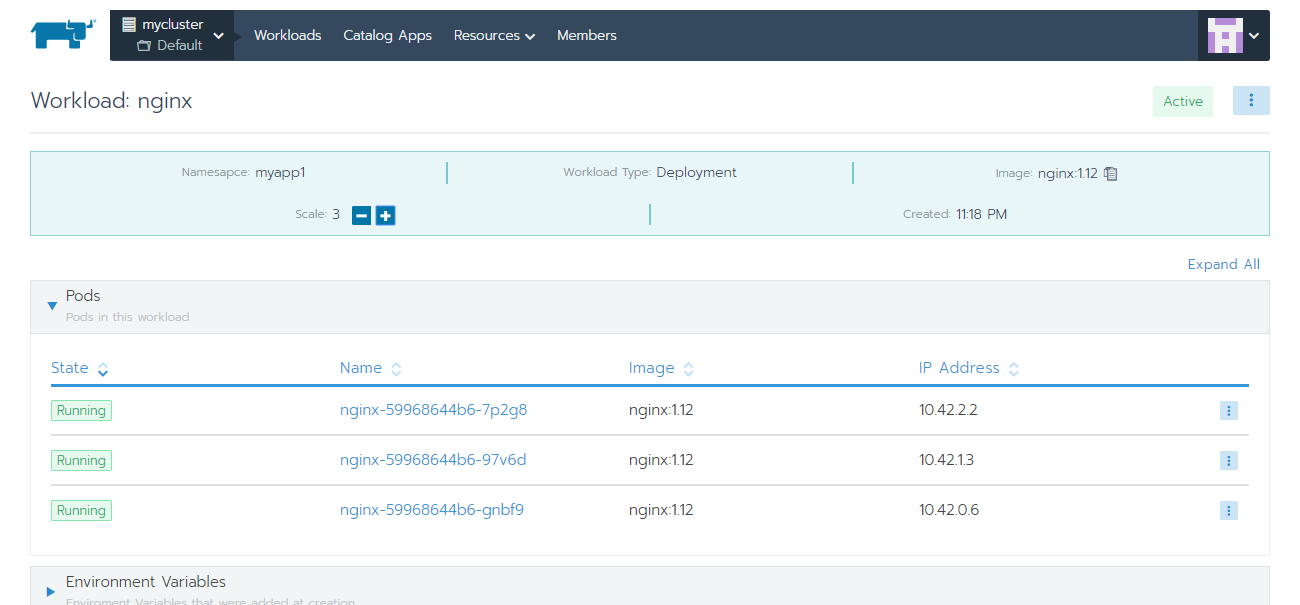
Name: nginx Docker Image: nginx:1.12 Namespace: myapp1 (Default を使いたかったけど選択肢に出てこない) Port Mapping は Internal cluster IP で Container port を 80 とします

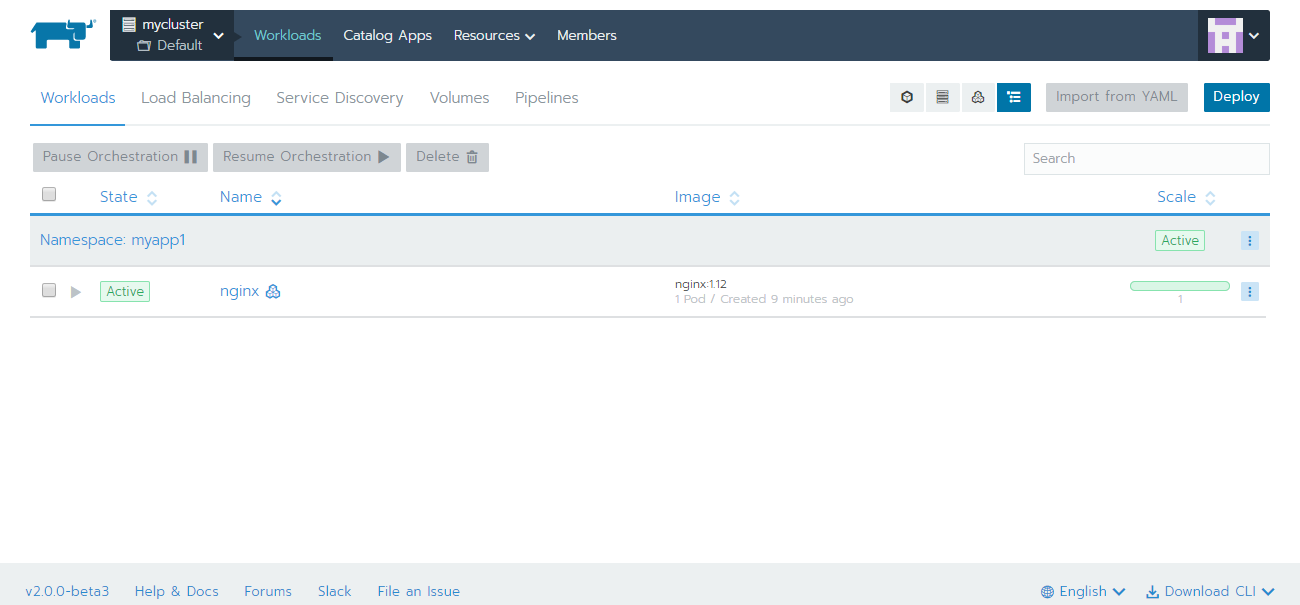
最初は namespace が active になるのにちょっと時間がかかりました

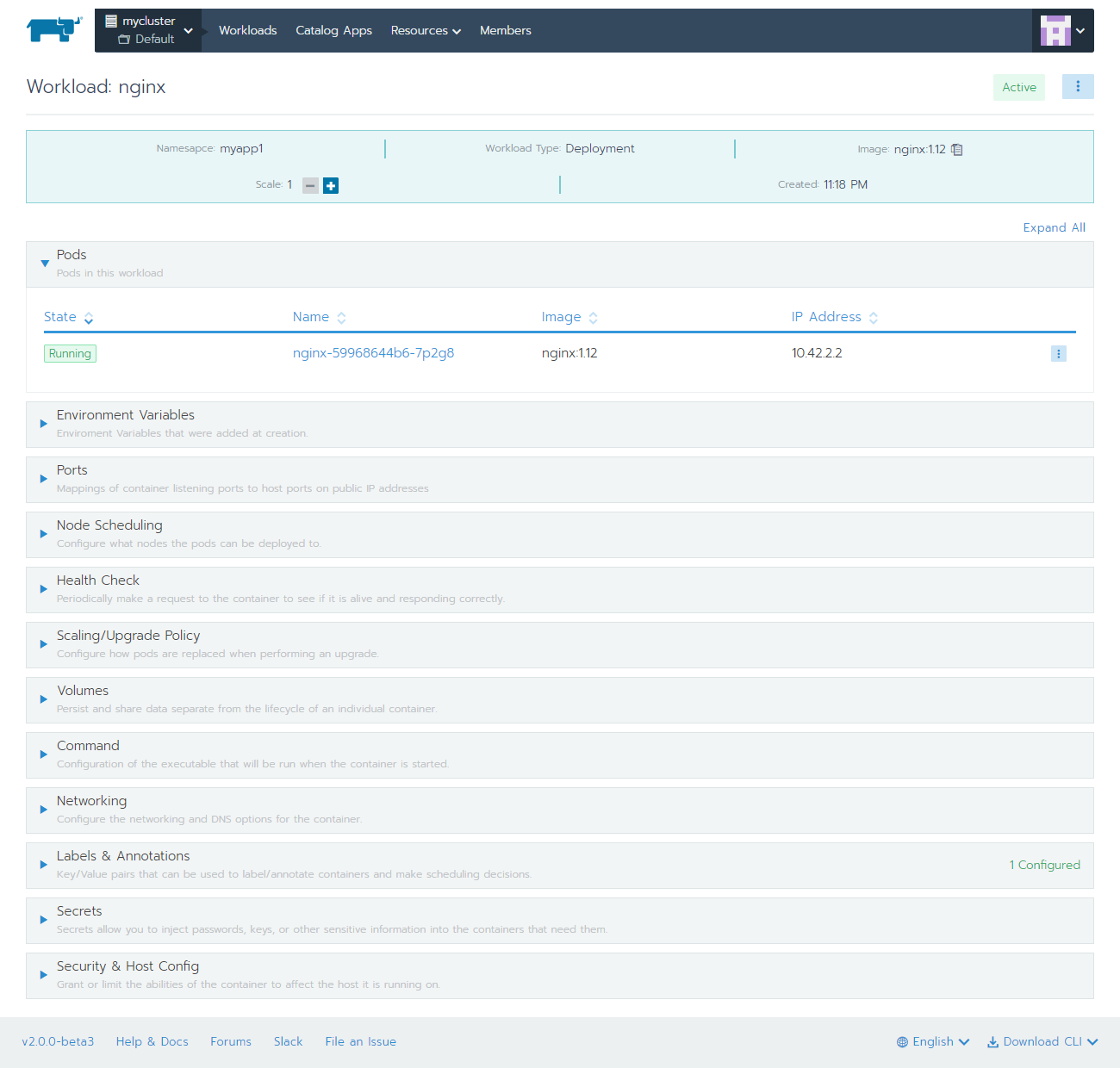
scale: 1 の右にある「-」、「+」ボタンでコンテナの数を増減させられます

ポチポチとクリックしてコンテナ数が3になりました

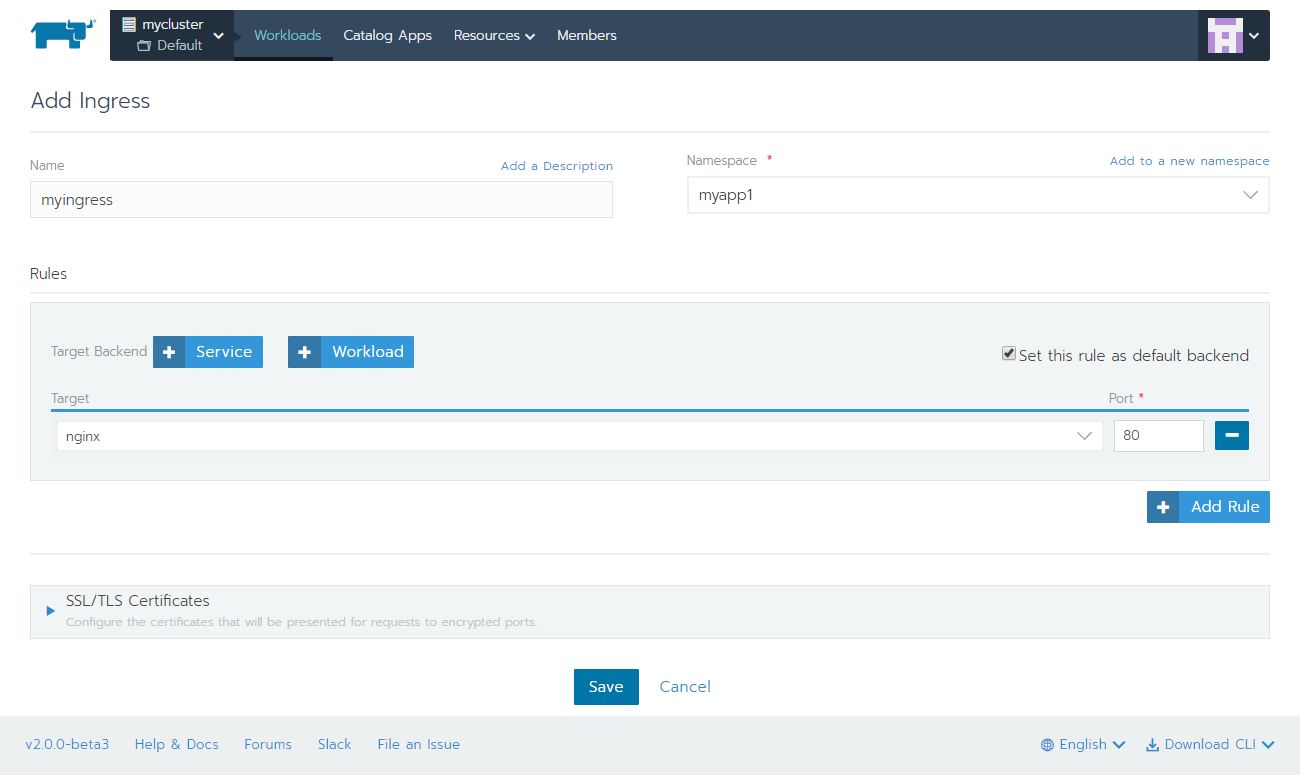
3つのコンテナのサービスができたところで Load Balancer を設定して外部からアクセスできるようにします。「Add Ingress」ボタンで作成画面に入ります。

今回はサービス1個なので「Set this rule as default backend」にチェックを入れて node の port 80 を全部先程作成した nginx のサービスに送ります。Host ヘッダーや Path で振り分け可能です。

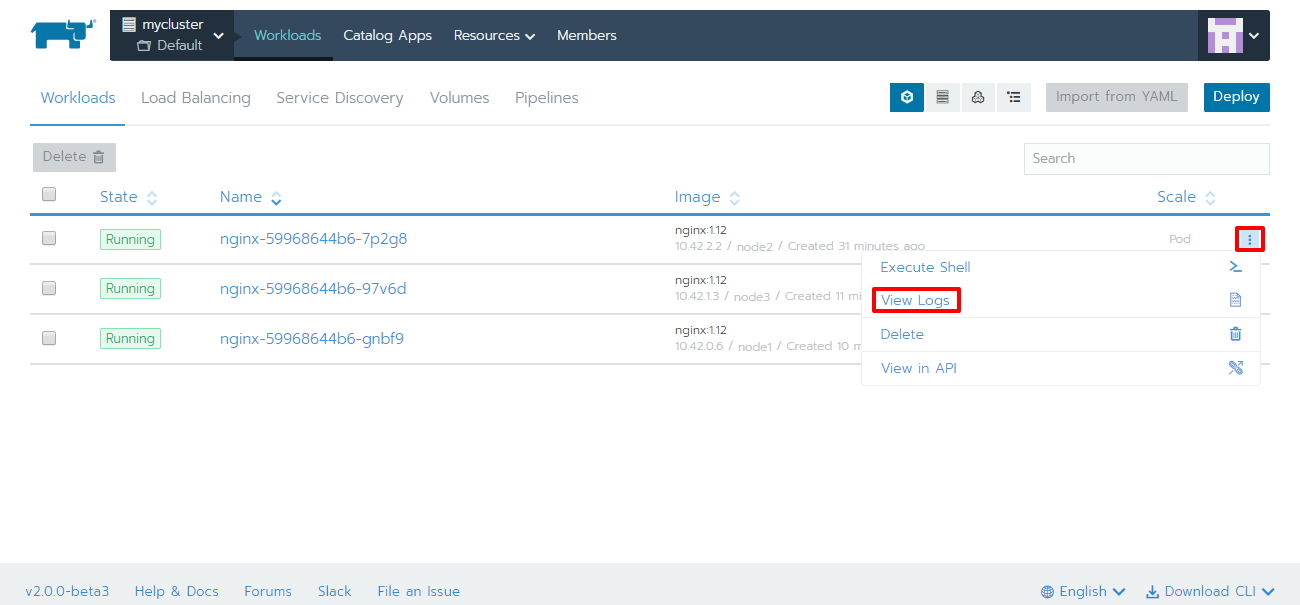
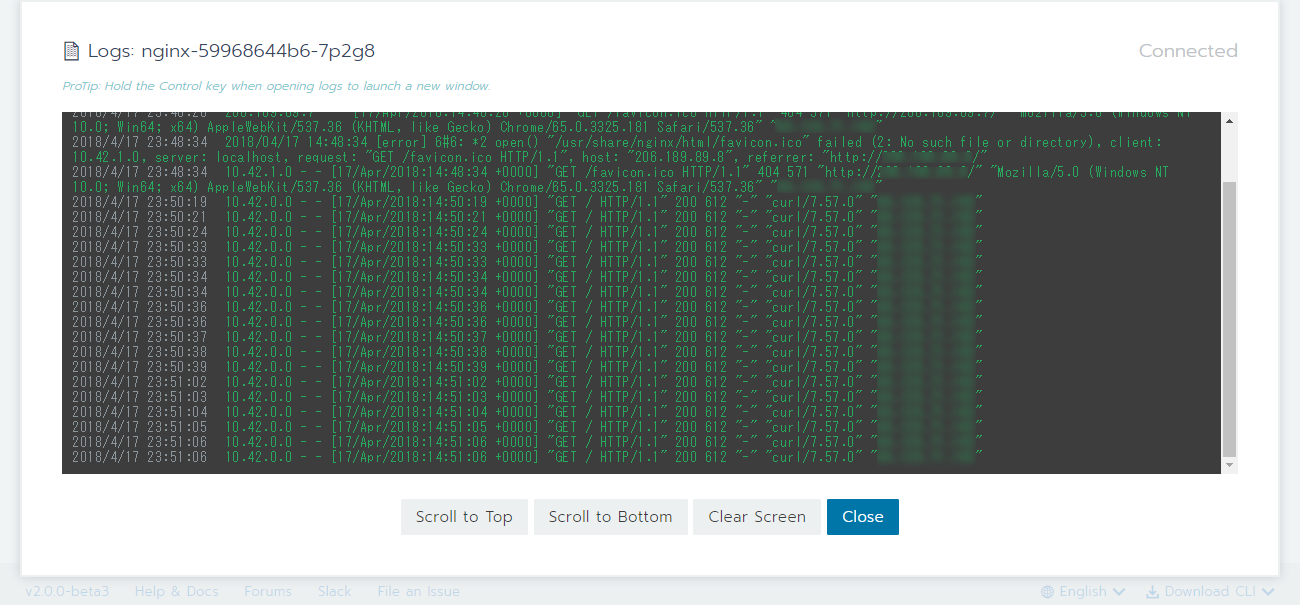
コンテナの右にある三点アイコンから「View Logs」を選択すると次のキャプチャの様にログを確認できます。「Execute Shell」を選択すれば docker exec / kubectl exec でコンテナ内に入れます

こんな感じでログが流れていくのが確認できます。前回 embeded elasticsearch を有効化しましたが今回はまだ有効にしていません。

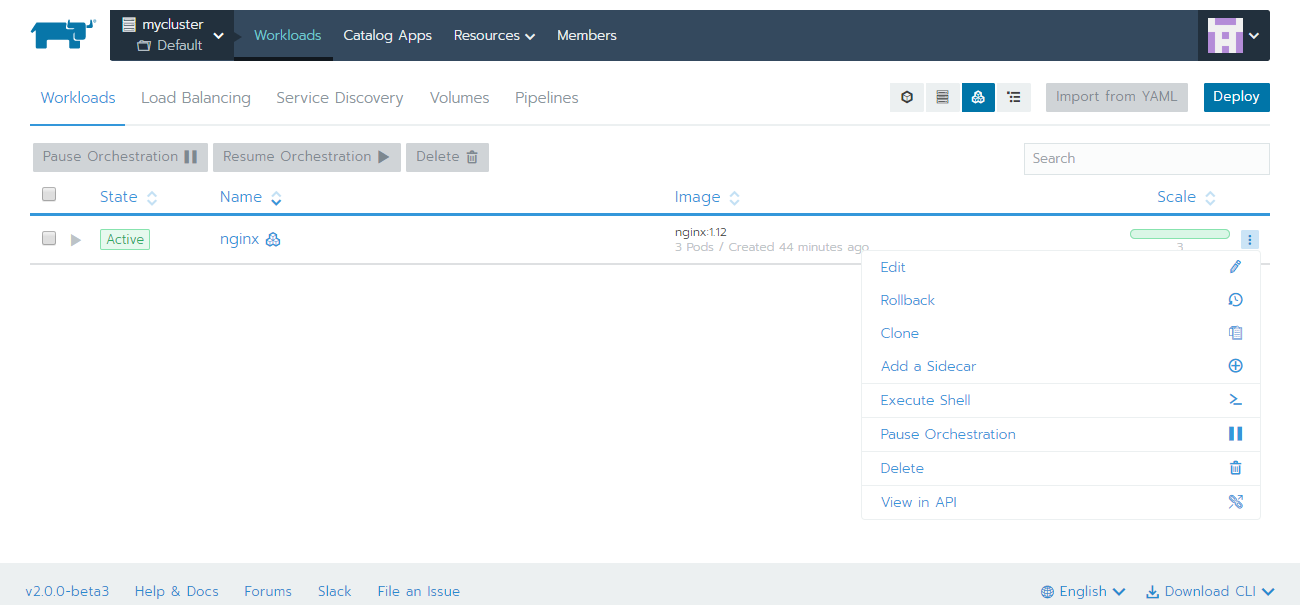
Workload 単位の表示で三点アイコンをクリックすると次のようなメニューが表示されます。「Edit」からコンテナの更新ができます。今回はやらないけど Sidecar の追加も簡単にできそうです

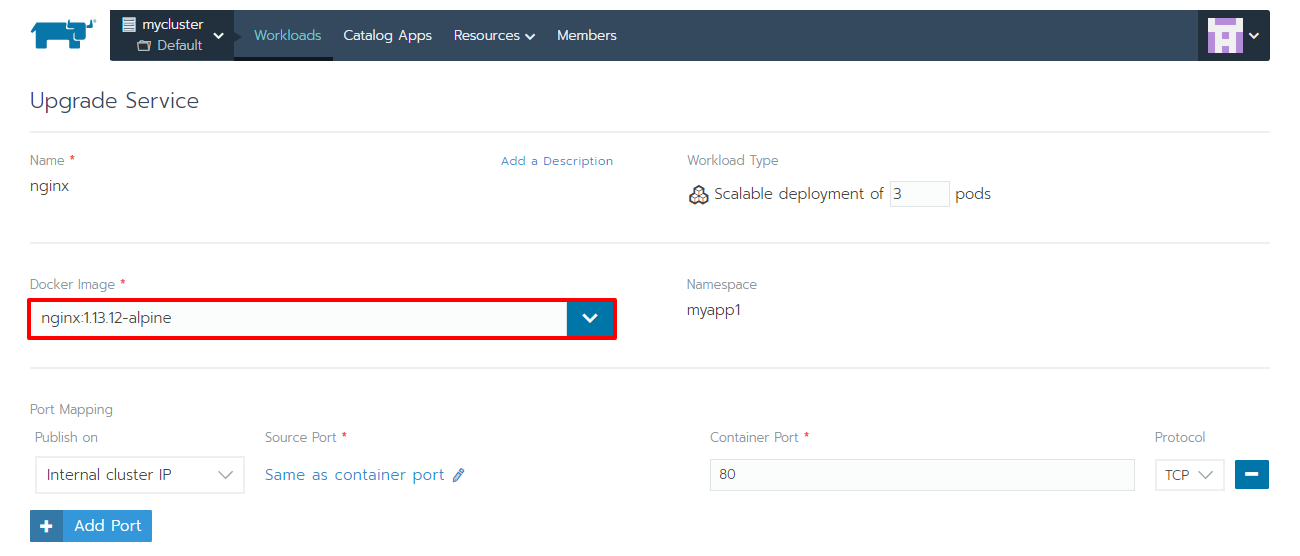
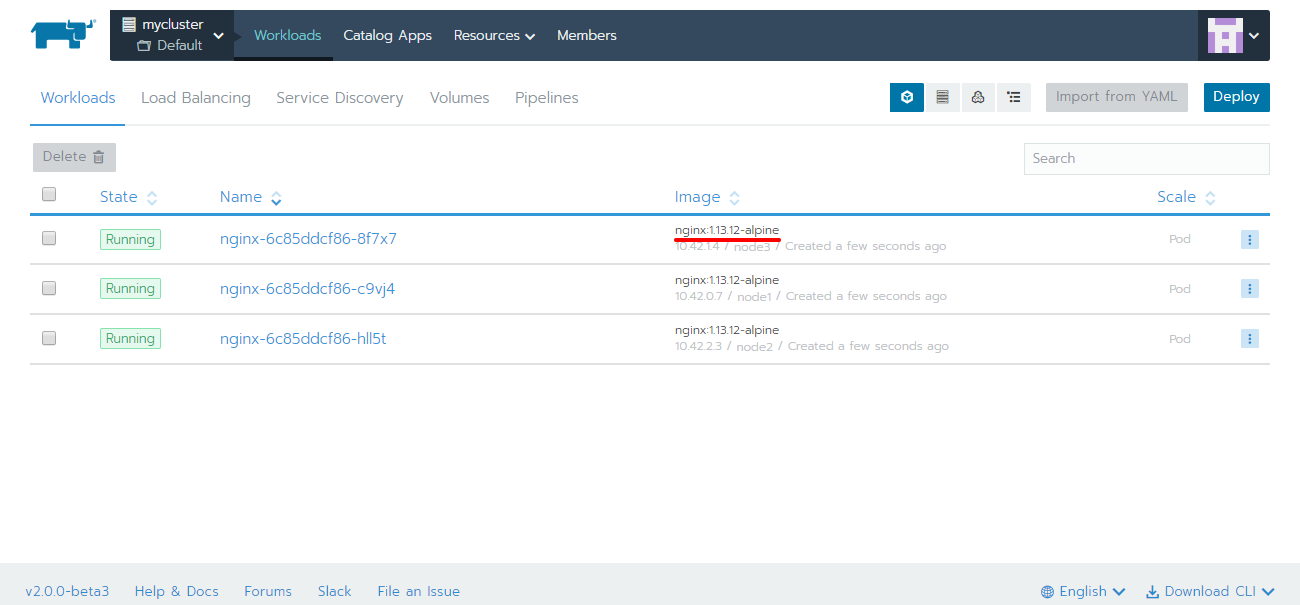
nginx を nginx:1.13.12-alpine に更新してみます、Docker Image を指定してアップグレードします

アップグレード中のバージョンが混ざった状態をキャプチャし忘れたけど更新されました

本日はここまで。次は複数コンテナとかYAMLでインポートとか heml でセットアップしてみよう。

