話題の kibana3 を使ってみたメモです。
fluentd-plugin-elasticsearch で ElasticSearch に突っ込めば簡単に Kibana3 を試せるよっていうブログはちょいちょい見るのですが、Kibana3 をどうやって使うのか書かれてるものが少ないようなので書いてみます。そういうことなので、ElasticSearch に取り込むところまでは省略。
でも一点だけ、ElasticSearch の template 機能を使ったほうが良いですよ(と会社の同僚に教えてもらいました)。
fluentd-plugin-elasticsearch はすべてのフィールドを文字列として送ってしまうので、ElasticSearch 側でこのフィールドは Integer だよとか、日付型だよって教えてあげないと行けませんが、Kibana では日毎のインデックスを使うのでインデックス毎に設定するのは厳しいです。template を設定しておくと、指定したルールにマッチするインデックスに自動でスキーマが適用されます。全部のフィールドを指定する必要がありません。文字列で良いフィールドは放置でOK。複数サービスでも使えるようにインデックスの名前と template のマッチ条件を合わせてあげるのが良いです。Integer 指定は重要で、Kibana3 で合計や平均値をグラフにするのに必要です。文字列よりもインデックスサイズが小さくなりますしね。

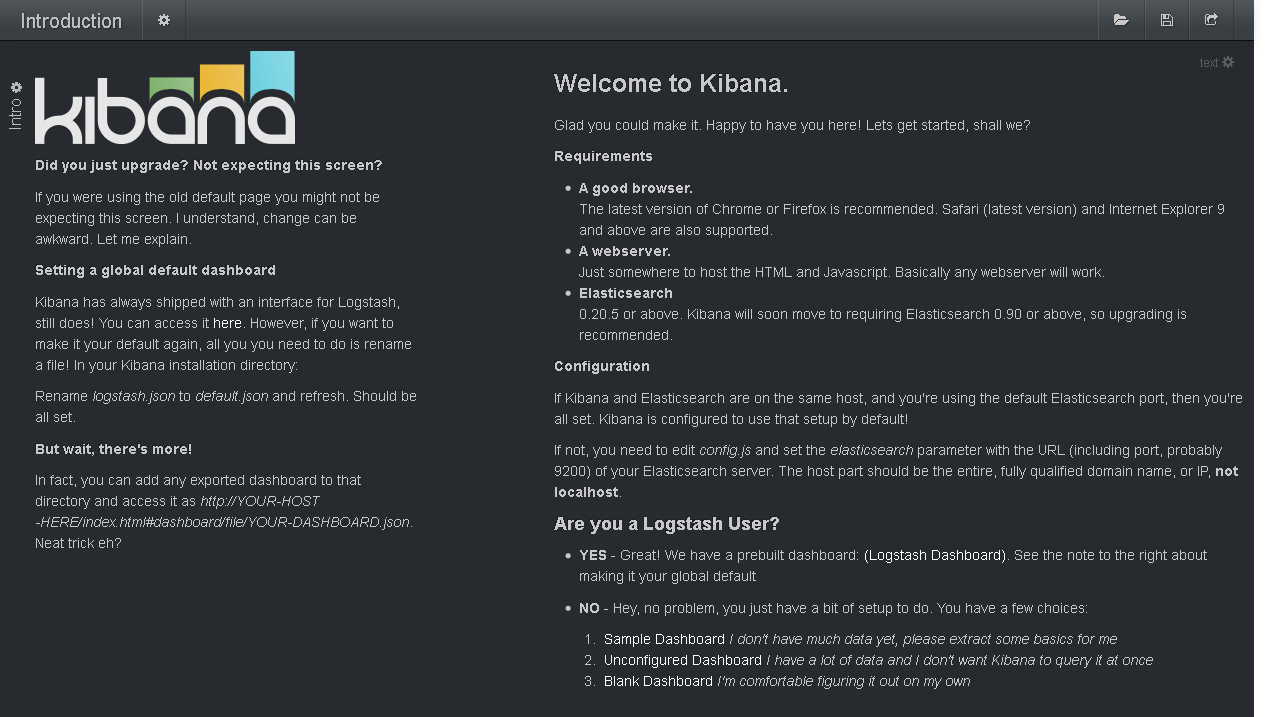
これが、Kibana3 の初期ページです。
右下の
- Sample Dashboard
- Unconfigured Dashboard
- Blank Dashboard
から始めても良いですし、左上の Introduction と書いてある右の歯車アイコンで、このページを直接いじっても良いです。
それでは、歯車から設定していきましょう。

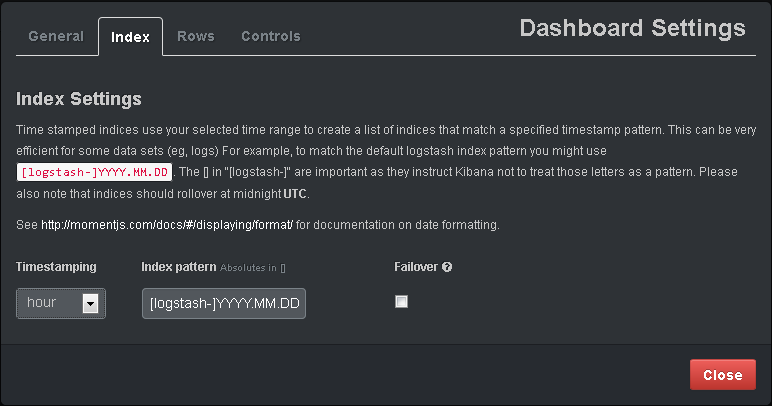
Index 指定
まずは、インデックス名の指定です。 Timestamping で none 以外を選択すると左のフォームが表示されるので、[logstash-]YYYY.MM.DD の logstash- 部分を自分で指定したものに変更しましょう。
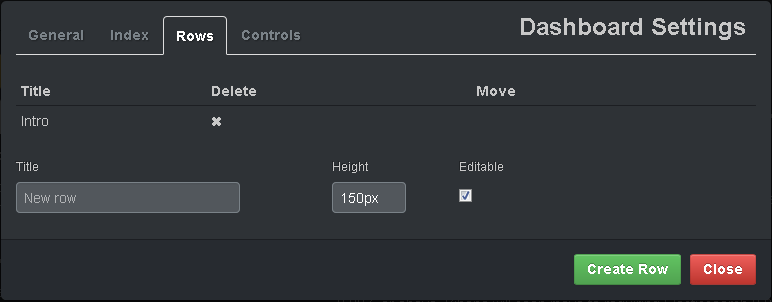
次はパーツを配置するための行 (rows) を作成します。

Kibana3 row 設定
行のタイトルと高さ(ピクセル)を指定して作成します。順番は後から変更できます。行を作成するとページの左端に行のタイトルが表示されます。それぞれの行にどのパーツを配置するかはタイトルの上にある小さな歯車アイコンから行います。

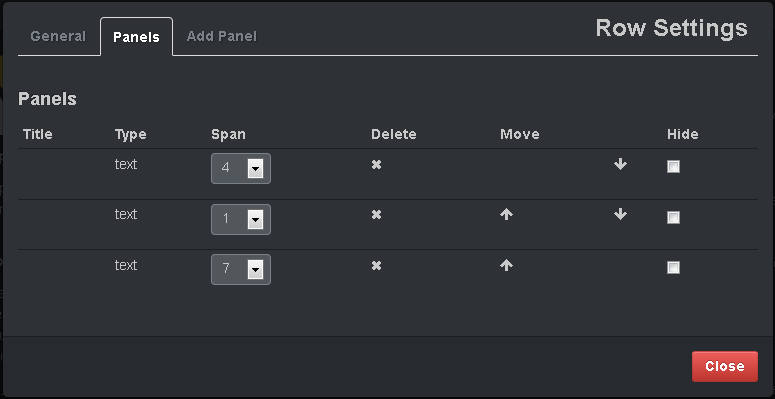
Kibana3 panels
Twieer Bootstrap なので(ですよね?)各パーツの幅を12段階から選択します。
パネルの種類には次のものがあります。
- bettermap
- column
- dashcontrol
- derivequeries
- fields
- filtering
- histgram
- hits
- map
- pie
- query
- table
- terms
- text
- timepicker
- trends
が、ここでは私の使ったものだけを簡単に紹介します。
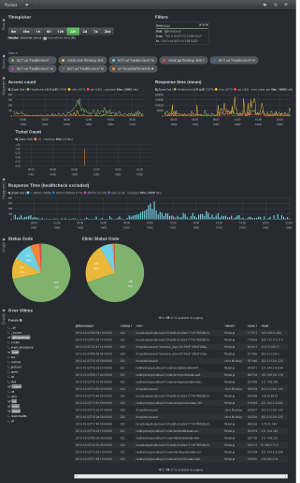
全体像はこんな感じ。

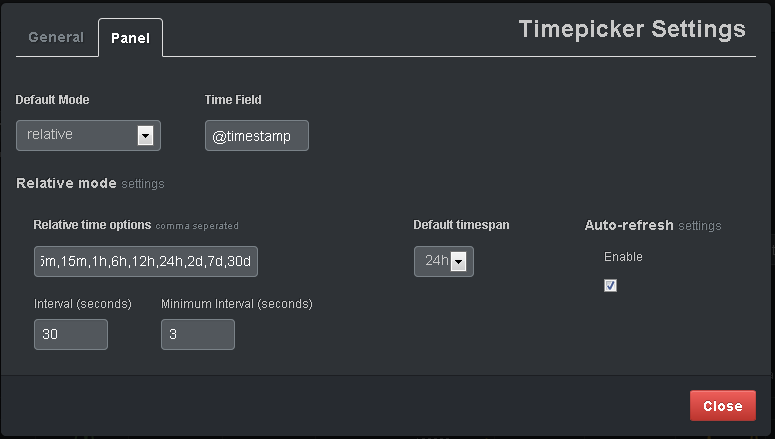
まずは TImepicker から。これで対象範囲を期間で絞ります。Relative, Absolute, Since の3タイプがあります。ワンクリックで相互切り替えできます。

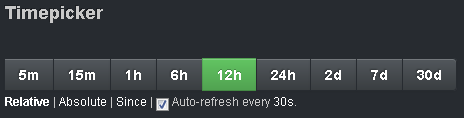
Timepicker relative
Relative: ワンクリックで過去5分とか過去6時間とか切り替えられます。並べるリストもカスタマイズ可能です。

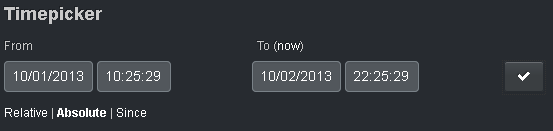
Timepicker absolute
Absolute: 開始、終了日時を直接指定します

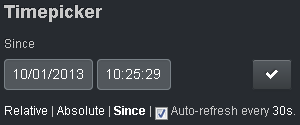
Timepicker since
Since: 指定の日時以降を対象にします

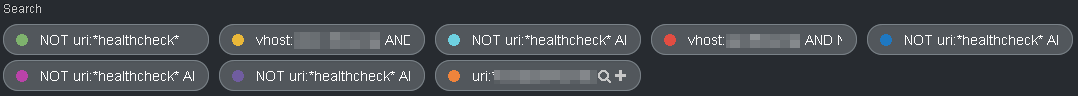
Search
期間が絞れたところで、次は query で対象を絞ります。複数の検索条件を保存でき、それぞれの条件を使ってグラフなどを表示することができます。検索クエリの Syntax は Lucene のページを確認しましょう。 LuceneTutorial.com とか?最後の欄にある「+」アイコンをクリックすることでクエリを追加できます。

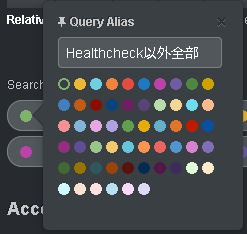
Query Alias
色のついて丸いところをクリックすると別の色を選択することができます、また、クエリが長いとわかりづらいので名前をつけることができます。日本語も可。グラフの方にはその名前で表示されます。左上のピンアイコンをクリックすると pinned 状態にできます。グラフのパネルで queries 選択で pinned, unpinned を選択することで pinned したものを対象にしたり、その逆にしたりをして簡単に表示対象を切り替えることができます。

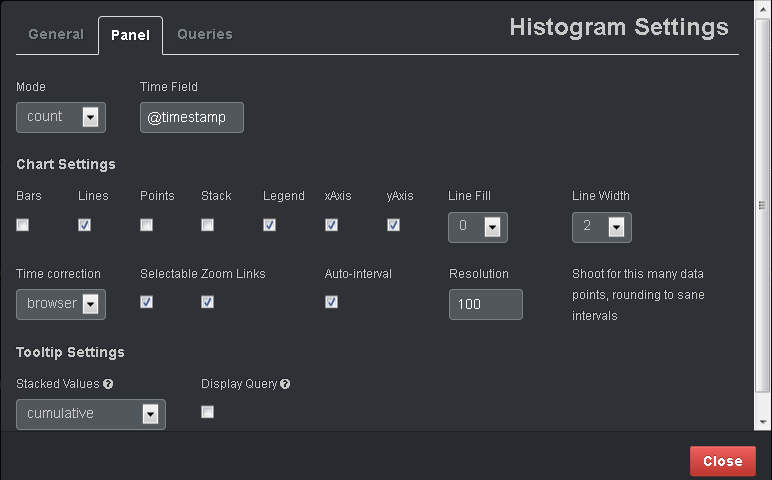
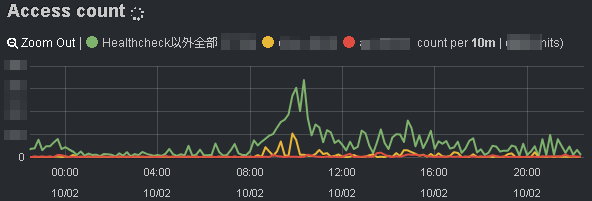
Kibana3 Access Count Panel
続いてヒストグラムを使って、アクセス数を表示します。この例では Lines を選択しています。線の太さも選べます。複数の線グラフを並べるので Stack のチェックを外してあります。

Kibana3 Access Count
こんなグラフになります。Countだじゃなくて、Max, Mean, Min というのもあるのでレスポンスタイムの最大値や平均値のグラフも簡単にできます。

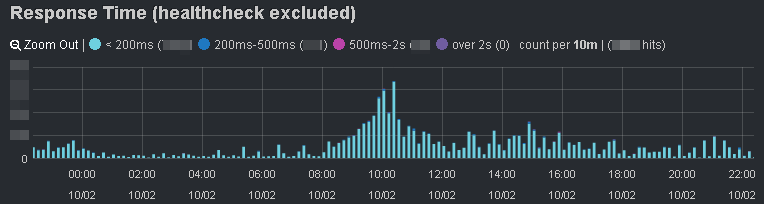
Kibana3 Response Time
これもヒストグラムですが、今度はレスポンスタイム毎に Stack する棒グラフにしてみました。「< 200ms」などクエリのAliasが表示されていますね。このクエリは「usec:[0-199999]」てな感じです。

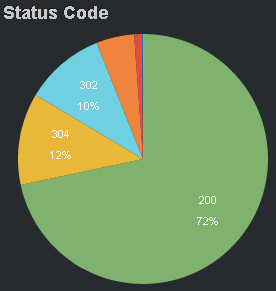
Pie Chart
お次はステータスコードのパイチャート
あと、全体像の下につらつらと表示されているのは「table」というパネルで、検索条件にマッチしたログがリスト表示されます。ページングサイズも指定可能。クリックするとそのログについてインデックスされているすべての情報が確認できます。User-Agent とか Remote Host とか。

Kibana3 Save
苦労して設定したパネルは右上のフロッピーディスクアイコン(若者にはわからない?)をクリックし、名前をつけて保存しておきましょう。次からフォルダアイコンから呼び出せます。デフォルトに指定することもできます。
はあ〜長かった(画像が多いだけか)。 どうでしょう?試してみたくなりました? もっとこうやったら良いとか便利情報お待ちしてます。 あ、そうそう、日別に作られてるインデックスは貯めこまないで削除しましょう。APIを駆使すれば自動化可能です。Vagrant で 1GB heap の環境で試してたけど、このブログのアクセスログ(少ない)を数ヶ月分突っ込んでみたら、ちょいちょい応答がなくなって ElasticSearch を再起動すると復活するような感じでした。